Header, Störer & Footer
Header Hauptseiten
Für den Header-Bereich von Hauptseiten (Weltkugeln im Backend) stehen verschiedene Varianten zur Auswahl. Es gibt die Möglichkeit für einen Header mit vollflächigem Bild (Standard) und einen weniger hohen Header und kleinerem Bild. Die Text-Box kann links oder rechts platziert und mit einem hellen oder dunklen Farbschema dargestellt werden. Sie verfügt über eine Headline, einen Subtext und einen Button. Im Hintergrund kann sowohl ein Bild als auch ein Video eingebunden werden. Bei der mobilen Variante wird das Video-/Bildformat auf 4:3 angepasst. Die Text-Box hat mobil keine Transparenz mehr und wird direkt unter dem Bild platziert.
Hier sind einige Layout-Varianten (Screenshots):
- Standard-Layout mit Bild, Text-Box links, heller Hintergrund, ohne Link
- Standard-Layout mit Bild, Text-Box rechts, dunkler Hintergrund, mit Link
- Standard-Layout mit Video, Text-Box links, heller Hintergrund, ohne Link
- Alternatives Layout mit Bild, Text-Box links, heller Hintergrund, ohne Link
- Alternatives Layout mit Bild, Text-Box rechts, dunkler Hintergrund, mit Link
- Alternatives Layout mit Video, Text-Box rechts, dunkler Hintergrund, mit Link
Hinweise: Die Einstellungen für den Header sind im Backend unter den Seiteneigenschaften der Hauptseiten auszuwählen. Die Höhe der Text-Box richtet sich nach dem Inhalt, der eingegeben wird. Wird ein Video verwendet, wird automatisch ein “Pause/Play-Button” eingeblendet. Auto-Play für Videos lässt sich manuell aktivieren.
Anleitung Header Hauptseiten
Header Standard-Layout mit Bild, Textbox links, heller Hintergrund, ohne Link
Header Standard-Layout mit Bild, Textbox rechts, dunkler Hintergrund, mit Link
Standard-Layout mit Video, Textbox links, heller Hintergrund, ohne Link
Header alternatives Layout mit Bild, Textbox links, heller Hintergrund, ohne Link
Header Contentseiten
Auf Unterseiten können Sie ebenfalls ein großes Headerbild platzieren. Dieses kann optional mit einem farbigen Schatten hinterlegt werden.
Hier zwei Layout-Beispiele (Screenshots):
Hinweis: Für den Schatten stehen die Farben des Corporate Design zur Verfügung.
Anleitung Header Contentseiten
Header Contentseite, ohne Schatten
Störer
Um Nutzer*innen auf besonders wichtige Inhalte, aktuelle Themen und Events, etc. hinzuweisen, besteht die Möglichkeit, einen Störer im linken oberen Bereich des Headers einer Hauptseite (Weltkugel im Backend) anzuzeigen. Das ist sowohl mit großflächigem Headerbereich als auch mit alternativem Header-Layout möglich. Der Störer beinhaltet einen Titel, einen Text und einen Link.
Hinweis: Mobil wird der Störer aufklappbar unter der Navigation angezeigt. Wenn Benutzer*innen den Störer schließen, bleibt er für 24 Stunden geschlossen.
Anleitung Störer
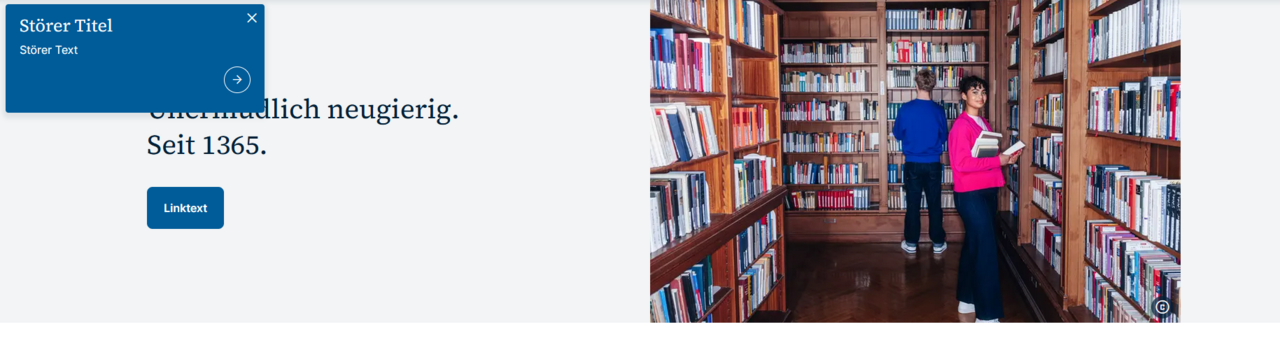
Störer in Header mit Standard-Layout
Footer
Im Footer sind neben der Adresse der Universität / der Fakultät / des Instituts / der Forschungsgruppe, etc. auch die Social-Media Icons platziert. Außerdem befinden sich dort verschiedene Links für einen schnellen Zugriff auf bestimmte Bereiche der Website, andere Websites oder Services. Ein Link kann zudem optional auch in Button-Form angezeigt werden. Ganz unten im Footer befindet sich das Copyright sowie Links zur Sitemap, der Datenschutzerklärung, der Barrierefreiheit und dem Impressum. Mobil werden die Bereiche Services und Links als Akkordeon dargestellt.
Hier zwei Varianten (Screenshots):
Hinweis: Die erste Link-Spalte mit den meistbesuchten Services wird universitätsweit standardmäßig gleich ausgespielt, die restlichen maximal 16 Linkplätze in den Spalten daneben können individuell gesetzt werden.
Anleitung Footer