Typischer Seiteninhalt
Die Anleitung für die typischen Seiteninhalte in TYPO3 V12 unterstützt Redakteur*innen bei der Erstellung und Pflege von Webseiten der Universität Wien.
Sie beschreibt die gängigsten Inhaltselemente, sowie grundlegende Bearbeitungsschritte. Ziel ist es, eine einheitliche und barrierefreie Gestaltung der Inhalte sicherzustellen und die Bedienung im Redaktionsalltag zu erleichtern.
Text & Medien Element
Nutzen Sie das Inhaltselement Text & Medien, um Fließtext, Bilder und/oder Videos anzuzeigen.

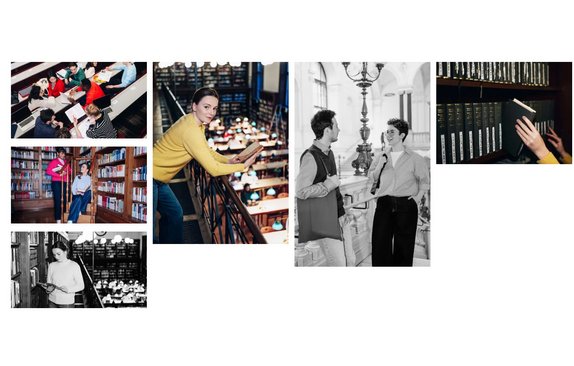
Galerie & Slider Element
Nutzen Sie das Inhaltselement Galerie & Slider, um Bilder und Videos aus der Dateiliste ansprechend zu präsentieren.

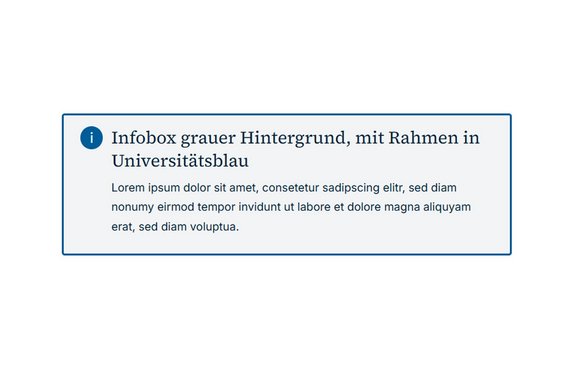
Infobox Element
Das Inhaltselement Infobox ist für Informationen geeignet, auf die Sie besonders aufmerksam machen möchten.

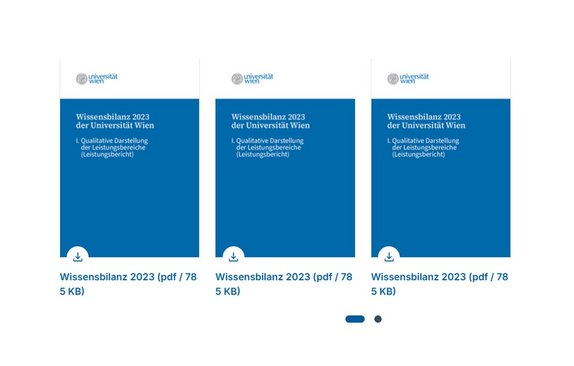
Downloads Element
Nutzen Sie das Inhaltselement Downloads, um Dateien (z. B. PDFs oder Bilder) für User*innen bereitzustellen.

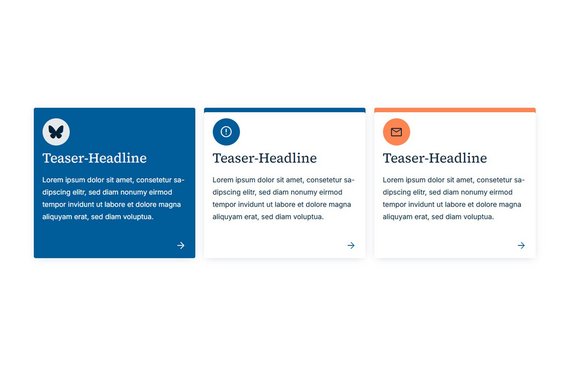
Teaser Element
Nutzen Sie das Inhaltselement Teaser, um weiterführende Inhalte hervorzuheben.